V dnešnej dobe zaznamenávame obrovský nárast mobilných zariadení, ktoré pristupujú na rôzne web stránky a nahrádzajú vo veľkej miere klasické počítače. Aj to je jeden z dôvodov, prečo je nutné každý web projekt optimalizovať tzv. responzívnym dizajnom.
Pozrime sa však ešte na jednu dôležitú vec, ktorá možno každého hneď nenapadne pri optimalizácii webu pre tieto zariadenia a to využívanie batérie a spotrebu energie. Aj napriek špičkovým tabletom a smartfónom je stále ich hlavnou nevýhodou obmedzená kapacita a výdrž batérie. Túto výdrž pri prezeraní konkrétneho webového projektu ovplyvňujú viaceré faktory, ktoré web vývojár dokáže optimalizovať, aby používatelia mohli stráviť ešte viac času prezeraním obsahu. Problematika spotreby energie využívaním mobilných aplikácií nie je nová. Prikladám jeden zaujímavý článok: https://touchit.sk/kolko-elektrickej-energie-spotrebuje-30-najpopularnejsich-mobilnych-aplikacii/235408
Súčasti zariadenia, ktoré podľa štatistík spotrebujú najviac energie:
CPU: Main processor
GPU: Graphics processing
Sieť: Wi-Fi a dátový modul (3G, 4G…)
Obrazovka
Z uvedených komponentov má najkonštantnejšiu a užívateľsky najviac ovplyvniteľnú (cez nastavenie jasu, zapnutie a vypnutie) spotrebu energie obrazovka. Zvyšné komponenty majú z hľadiska spotreby pomerne vysokú a autonómnu dynamiku.
CPU, GPU a ich výkon je do veľkej miery ovplyvnený spracovaním aktuálnych úloh počas prezerania web stránok. Ide predovšetkým o vykreslenie grafiky, spustenie procesu napríklad cez rôzne skripty (Javascript).
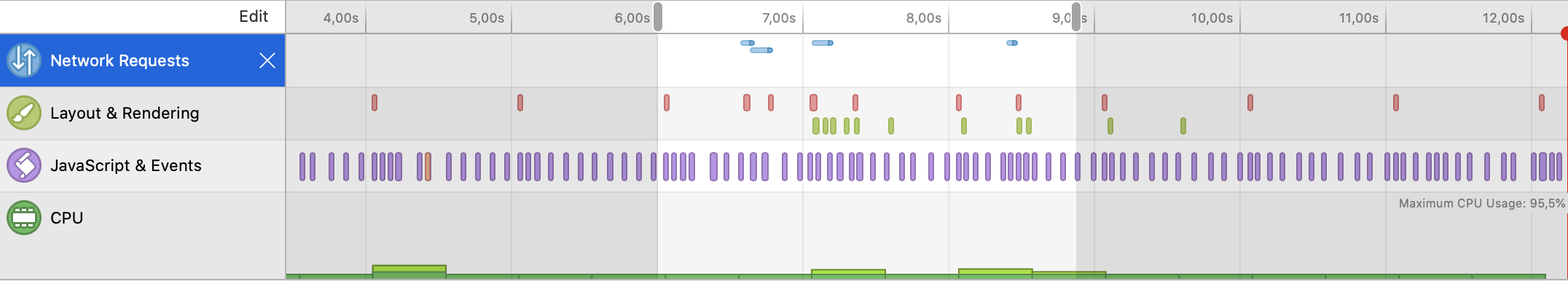
Sieť zase dynamicky zaťažuje sťahovanie dát, najmä väčšieho rozsahu. V nemalej miere aj veľký počet sieťových požiadaviek. Na obrázku nižšie vidíme samostatne 4 sieťové dotazy zasielané v priebehu niekoľkých sekúnd. Zaslanie naraz by znamenalo lepšiu energetickú účinnosť.
https://webkit.org
Niekoľko pravidiel, ktoré pomôžu šetriť energiu
Spomeniem aspoň pár pravidiel.
Obmedziť rôzne animácie, animované GIF a SVG a ďalšie pohyblivé súčasti. V prípade potreby takéto animácie nahradiť CSS animáciami (CSS Animations and Transitions), ktoré prehliadač dokáže optimalizovať. Podľa rôznych štatistík spúšťanie procesov Javascriptom (na smartfóne často aj zbytočných) má najväčší vplyv na spotrebu energie.
Ak je už potrebné Javascript použiť , je odporúčané redukovať počet procesov a objektov v ňom len na tie, ktoré na smartfóne, či tablete skutočne využijeme.
Obmedziť rôzne Javascriptové nahradzovanie základných elementov prehliadača (vlastný scrollbar, vlastné prvky formulárov ako tlačidlá, checkboxy, radio tlačidlá…)
Zoskupovať sieťové požiadavky, napríklad dopyt na CSS, Javascript a ďalšie komponenty. Posielanie takýchto požiadaviek súčasne zlepšuje efektivitu siete a teda aj optimalizáciu energie.
Obmedziť automatické procesy bežiace na pozadí web stránky.
Optimalizovať dátovú veľkosť web stránky a pre takýto typ zariadenia posunúť komprimované obrázky a použiť pokiaľ sa dá vektorové prvky.
Rozumne zvoliť takú farebnú schému, ktorá bude zreteľne čitateľná na obrazovke v režime 100 % jasu, ale tiež v režime minimálneho jasu. Predovšetkým tak, aby užívateľ nebol nútený pridávať jas len preto, že web obsahuje málo kontrastné písmo.
Ako máme možnosť vidieť, viaceré z pravidiel je dobré dodržať už pri tvorbe samotného responzívneho dizajnu bez ohľadu na ďalšie úvahy o šetrení energie. Zmyslom článku nie je taxatívne vymenovať všetky faktory na webe, ktoré v priamej miere ovplyvňujú spotrebu energie. Každý projekt je jedinečný a ku každému treba pristupovať individuálne. Ale niekedy je dobré zamyslieť sa aj inak nad tvorbou a vývojom webu. V tomto prípade z hľadiska šetrenia energie batérií mobilných zariadení. Pri enormnom množstve týchto zariadení, ktoré vstupujú do internetu v poslednom období a ušetrenie čo i len pár sekúnd z celodennej kapacity batérie pri optimalizovanom webe sa za rok používania môžeme dostať k veľmi zaujímavým hodnotám.
Pridať komentár k článku